Не знаете с чего начать?
Напишите нам
Получите полную консультацию по Вашему проекту бесплатно и быстро
При запуске нового интернет-проекта перед владельцем всегда встаёт вопрос: как создать сайт — воспользоваться готовым конструктором или выбрать полноценную CMS? Этот выбор напрямую влияет на бюджет, сроки запуска, сложность разработки и дальнейшего обслуживания, а также на возможности продвижения в поисковых системах.
Один из популярных инструментов для создания сайтов сегодня — конструктор Tilda. Платформа была запущена в 2014 году российскими разработчиками Никитой Обуховым и его командой, и с тех пор завоевала популярность среди предпринимателей, маркетологов и креативных агентств. По данным на 2024 год, на Tilda создано более 2 миллионов сайтов, и их количество продолжает расти. Особенно востребована платформа у малого и среднего бизнеса, а также в сегментах услуг, образования, медиапроектов и даже интернет-магазинов.
Tilda привлекает пользователей своим визуальным редактором с интуитивно понятным интерфейсом, который позволяет создавать стильные сайты без навыков программирования. Блоковая структура дает возможность быстро собрать сайт для бизнеса, портфолио, лэндинга или интернет-магазина, а встроенные инструменты аналитики, SEO и интеграции делают платформу гибкой для решения бизнес-задач.
Однако у тех, кто задумывается о продвижении сайта на Тильда, часто возникают сомнения: сможет ли такой сайт конкурировать в поисковой выдаче с проектами на классических CMS вроде WordPress или 1С-Битрикс? Существуют мифы о том, что сайты на конструкторах плохо индексируются поисковиками или ограничены в возможностях SEO-настройки.
В этой статье разберёмся, какие реальные плюсы и минусы ждут владельцев сайтов на Tilda при продвижении, с какими препятствиями можно столкнуться и как их обойти. А главное — докажем, что успешное SEO-продвижение на Tilda вполне реально, если грамотно подойти к процессу.
Несмотря на то, что Тильда предлагает удобные инструменты для базовой SEO-оптимизации и изначально адаптирована под мобильные устройства и быструю загрузку, при продвижении сайта на этой платформе можно столкнуться с рядом ограничений и технических нюансов. Некоторые из них обусловлены спецификой самого конструктора, другие — особенностями работы поисковых систем.
Чтобы заранее понимать возможные сложности и планировать стратегию продвижения, мы разберёмся, какие препятствия чаще всего возникают у владельцев сайтов на Тильда при работе с SEO и поисковым продвижением.
Чтобы объективно оценить возможности платформы, важно учитывать не только ограничения, но и преимущества, которые делают Tilda привлекательной для SEO:
Хотя Tilda действительно накладывает ограничения на глубокую SEO-настройку, большинство из них можно обойти с помощью ручных доработок, сторонних сервисов и грамотной структуры сайта. Это требует больше времени и профессиональной экспертизы, чем на специализированных CMS, но успешное продвижение сайта на Tilda — вполне реальная задача.
Чтобы эффективно работать с SEO на Tilda, важно не только знать об ограничениях платформы, но и уметь правильно использовать её встроенные возможности. Несмотря на кажущуюся простоту, Tilda предоставляет набор базовых инструментов, которые при грамотной настройке позволяют обеспечить хорошую видимость сайта в поисковых системах, особенно для небольших проектов и локальных ниш. Ниже мы собрали пошаговый мини-гайд по базовой SEO-оптимизации на Tilda — это поможет начинающим специалистам правильно настроить сайт и заложить прочный фундамент для дальнейшего продвижения.
Как настроить:
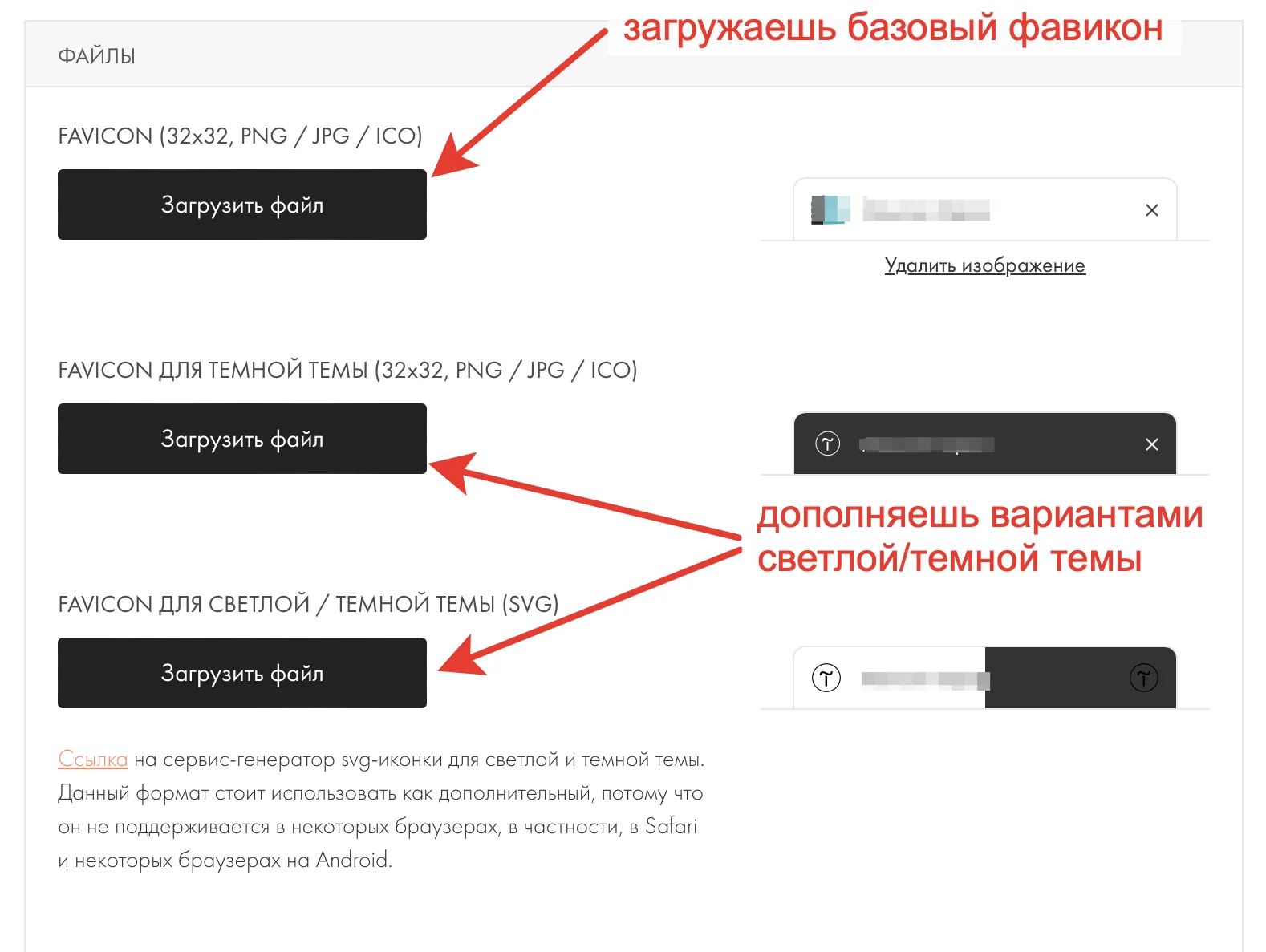
Фавикон добавляется через «Настройки сайта» → «SEO» → «Favicon». Tilda позволяет загружать изображения в форматах PNG, JPG или ICO размером 32×32 пикселя. Можно также установить фавиконы для тёмной и светлой тем.

Почему это важно:
Фавикон повышает узнаваемость бренда. Когда пользователь открывает несколько вкладок, иконка помогает быстро найти нужный сайт. Кроме того, наличие фавикона — это один из маленьких факторов, влияющих на доверие со стороны поисковых систем.
Как настроить:
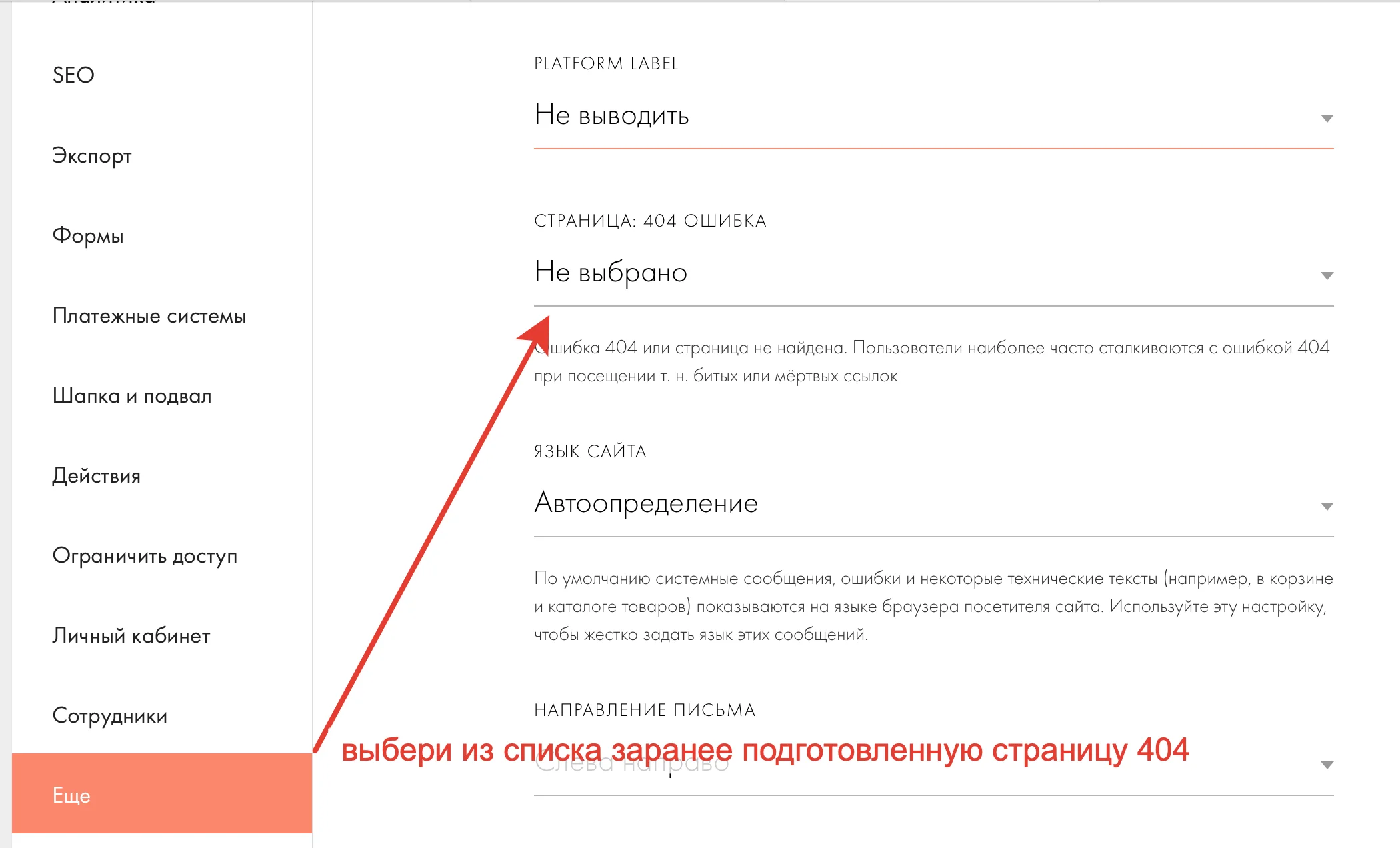
Создайте отдельную страницу с дизайном 404 и добавьте её в «Настройки» → «Еще» → «Страница 404». После этого опубликуйте сайт.

Почему это важно:
Корректная страница 404 снижает уровень отказов (bounce rate), так как пользователи не уходят сразу при ошибке, а могут перейти на главную или к важным разделам. Поисковики тоже оценивают такие страницы положительно, так как это признак заботы о пользовательском опыте.
Как настроить:
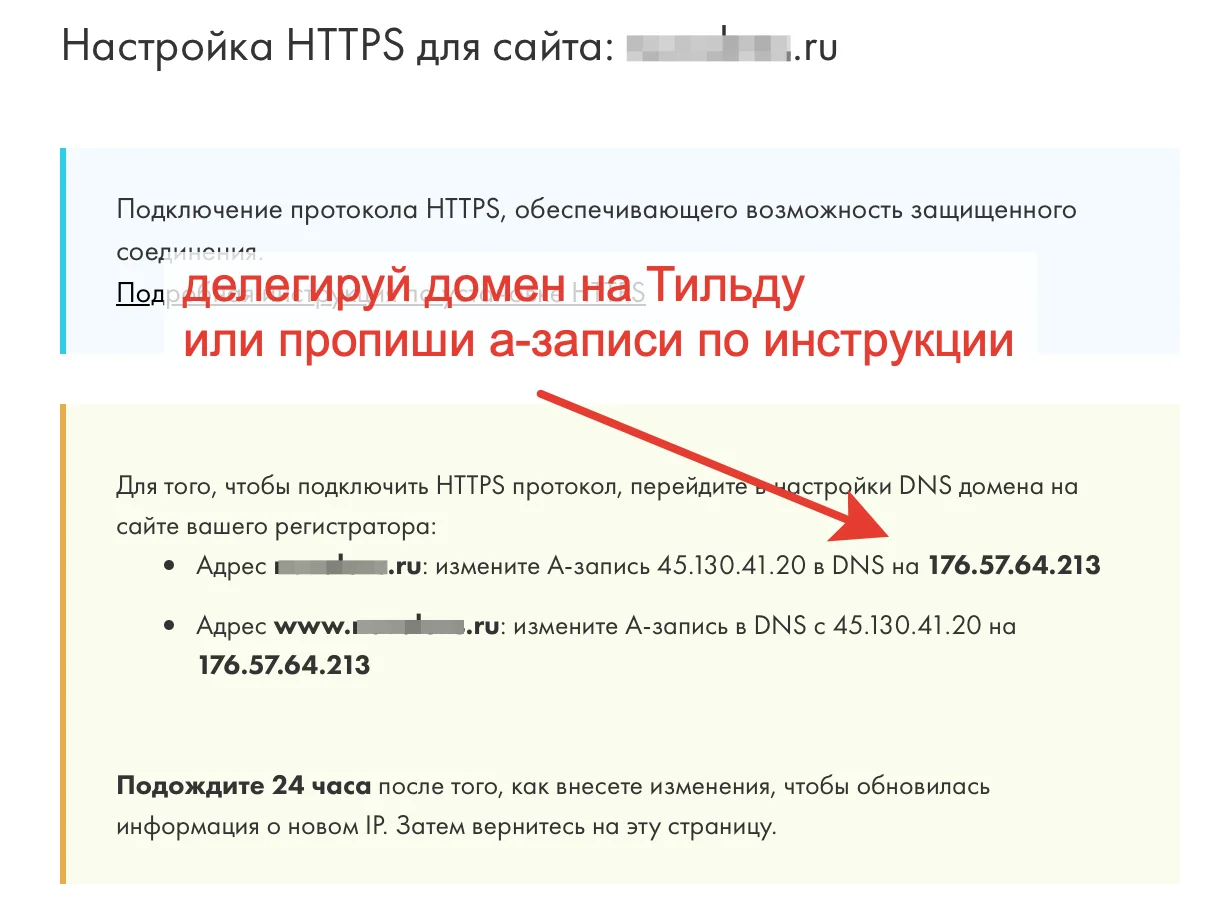
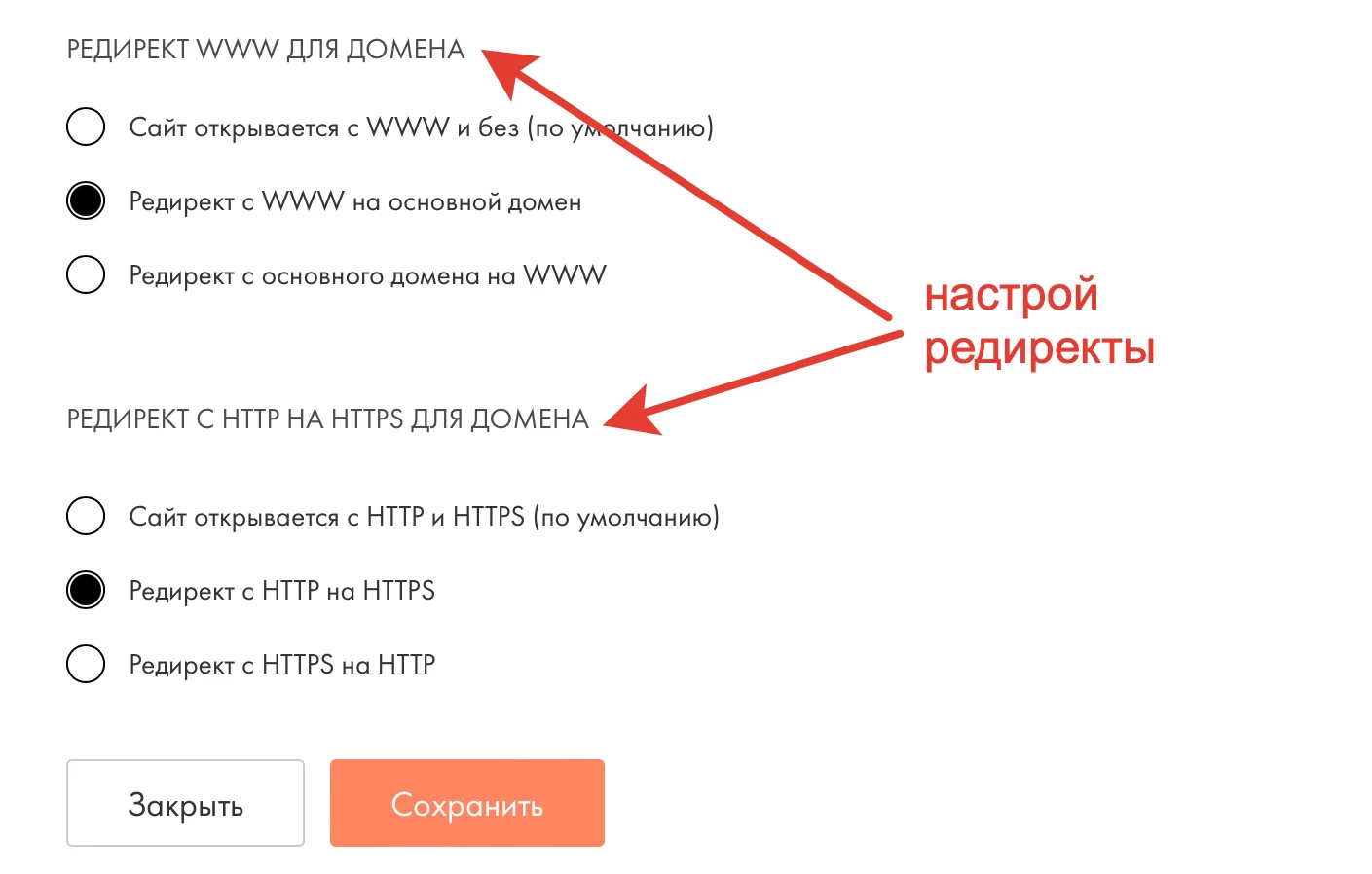
Перейдите в «Настройки сайта» → «SEO» и включите HTTPS, если SSL-сертификат уже подключен. В этом же разделе настройте редирект с www или без www — выберите одну основную версию сайта.


Почему это важно:
HTTPS защищает данные пользователя и является официальным фактором ранжирования Google. Склейка доменов помогает поисковым системам понимать, что все версии сайта (с www и без) — это один и тот же ресурс. Это предотвращает появление дублей.
Как настроить:
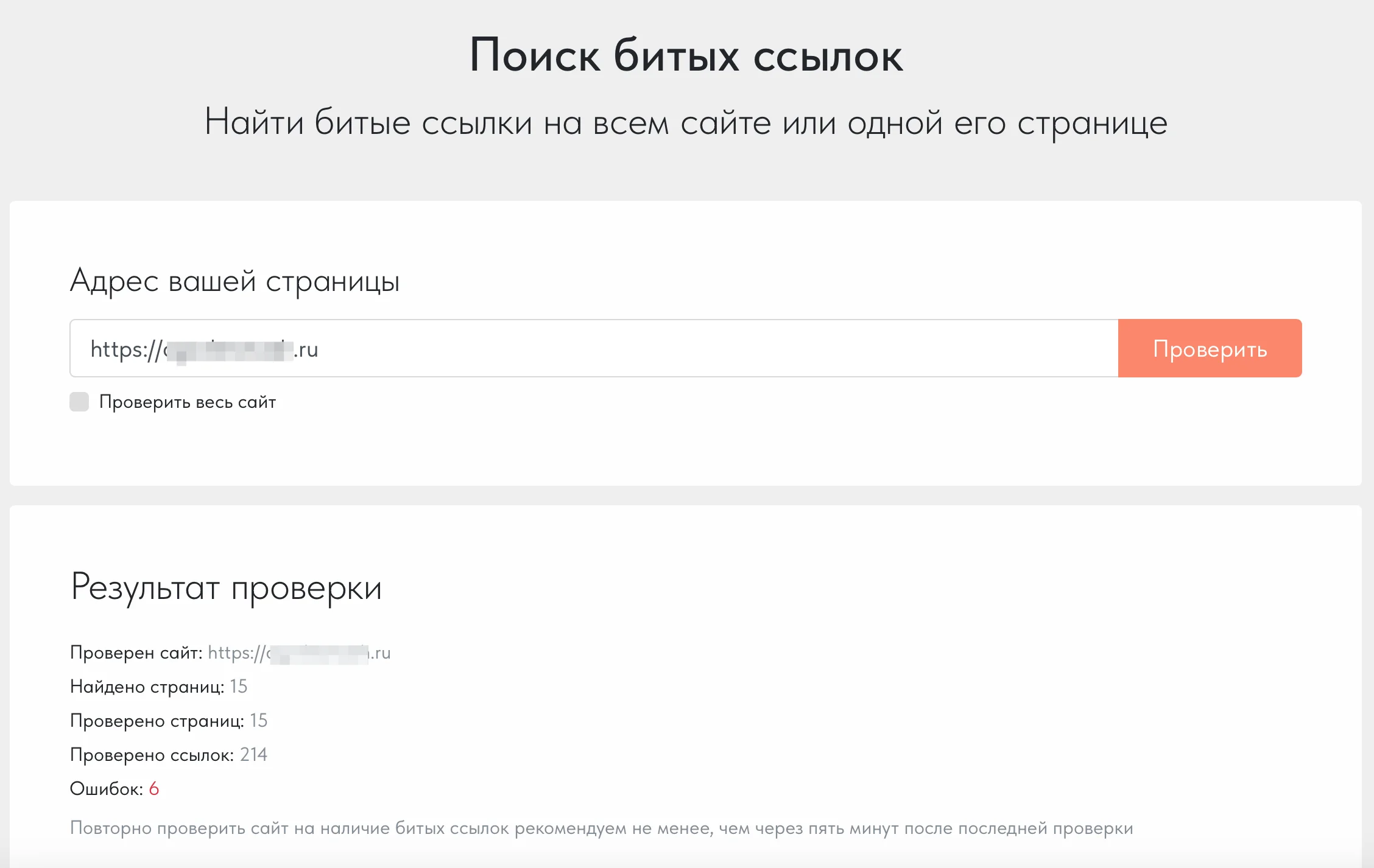
В разделе «Настройки сайта» → «SEO» есть встроенный инструмент для проверки битых ссылок. Он покажет ссылки, которые ведут на несуществующие страницы.

Почему это важно:
Битые ссылки негативно влияют на пользовательский опыт и сигнализируют поисковикам о низком качестве сайта. Регулярная проверка и устранение таких ссылок улучшает индексацию и повышает доверие к ресурсу.
Как настроить:
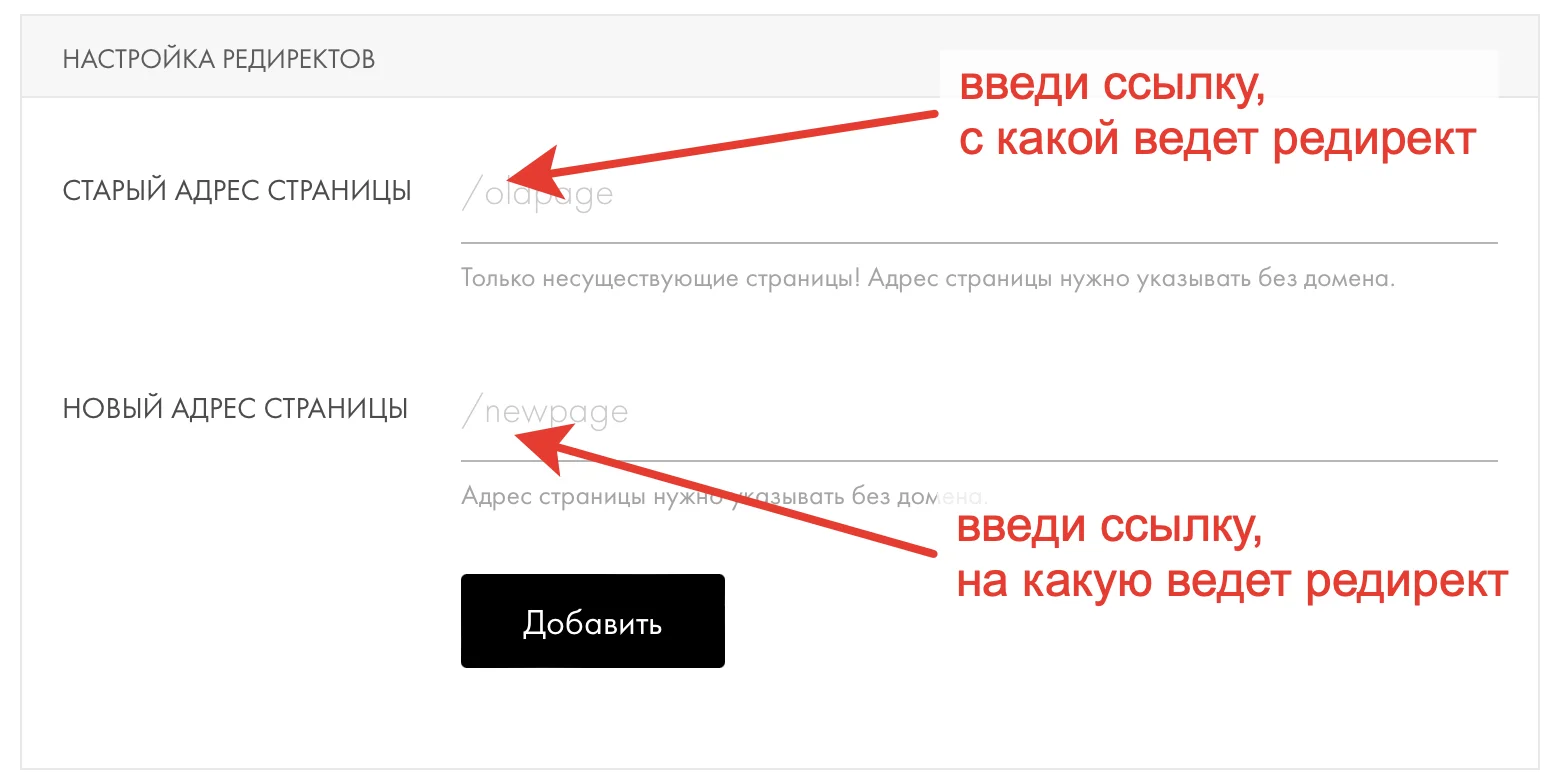
В разделе «SEO» → «Редиректы» можно задать постоянные (301) редиректы для отдельных страниц или для целых групп по шаблону (например, /old-section/* на /new-section/*).

Почему это важно:
Редиректы сохраняют ценность ссылок, ведущих на старые страницы, и передают её новым URL. Это критично при обновлении структуры сайта или при удалении страниц.
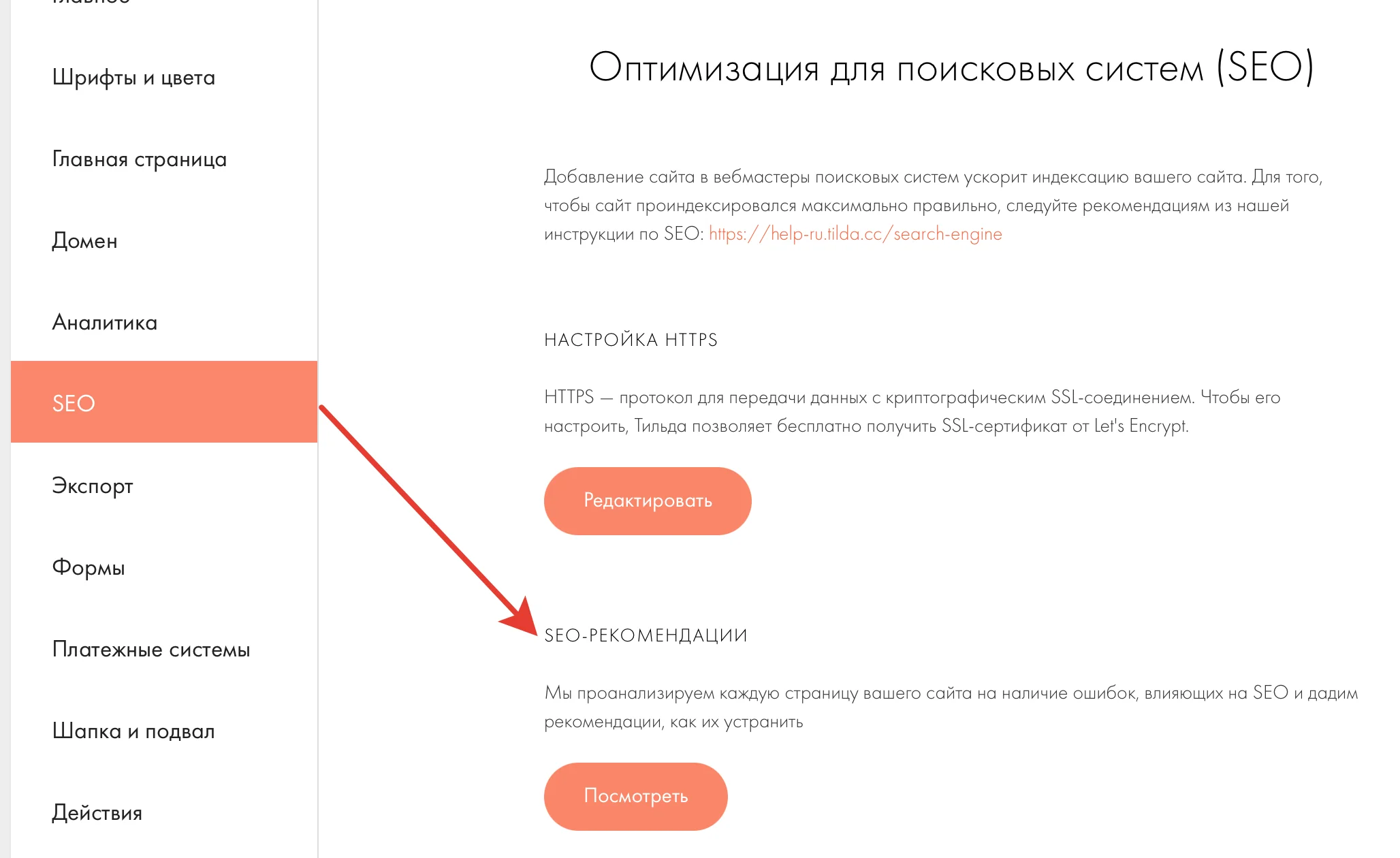
Как найти:
В разделе «Настройки сайта» → «SEO» → «Рекомендации» Tilda автоматически покажет базовые проблемы: дубли метатегов, ошибки индексации и отсутствие ключевых настроек.

Почему это важно:
Это быстрый способ для начинающих SEO-специалистов проверить, не забыли ли они закрыть черновики, прописать title или description. Даже простые ошибки могут замедлить продвижение сайта.
Как настроить:
В настройках каждой страницы можно вручную задать её URL — например, вместо /page157492.html написать /about или /services.
Почему это важно:
ЧПУ-адреса понятны и пользователям, и поисковикам. По ним можно сразу понять, о чём страница. Такие URL получают больше кликов в выдаче и быстрее попадают в индекс.
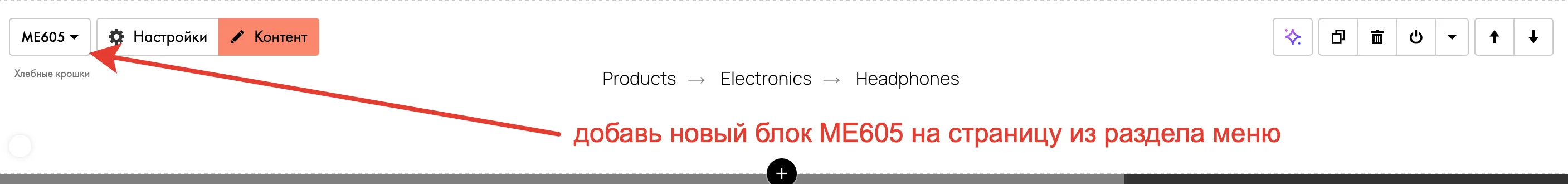
Как добавить:
Tilda предлагает блок ME605 в разделе «Меню». В блоке вручную задаются все уровни вложенности.

Почему это важно:
Хлебные крошки помогают пользователям ориентироваться на сайте и быстро возвращаться на уровень выше. Кроме того, они создают дополнительную внутреннюю перелинковку, что помогает поисковикам лучше понимать структуру сайта.
Как настроить:
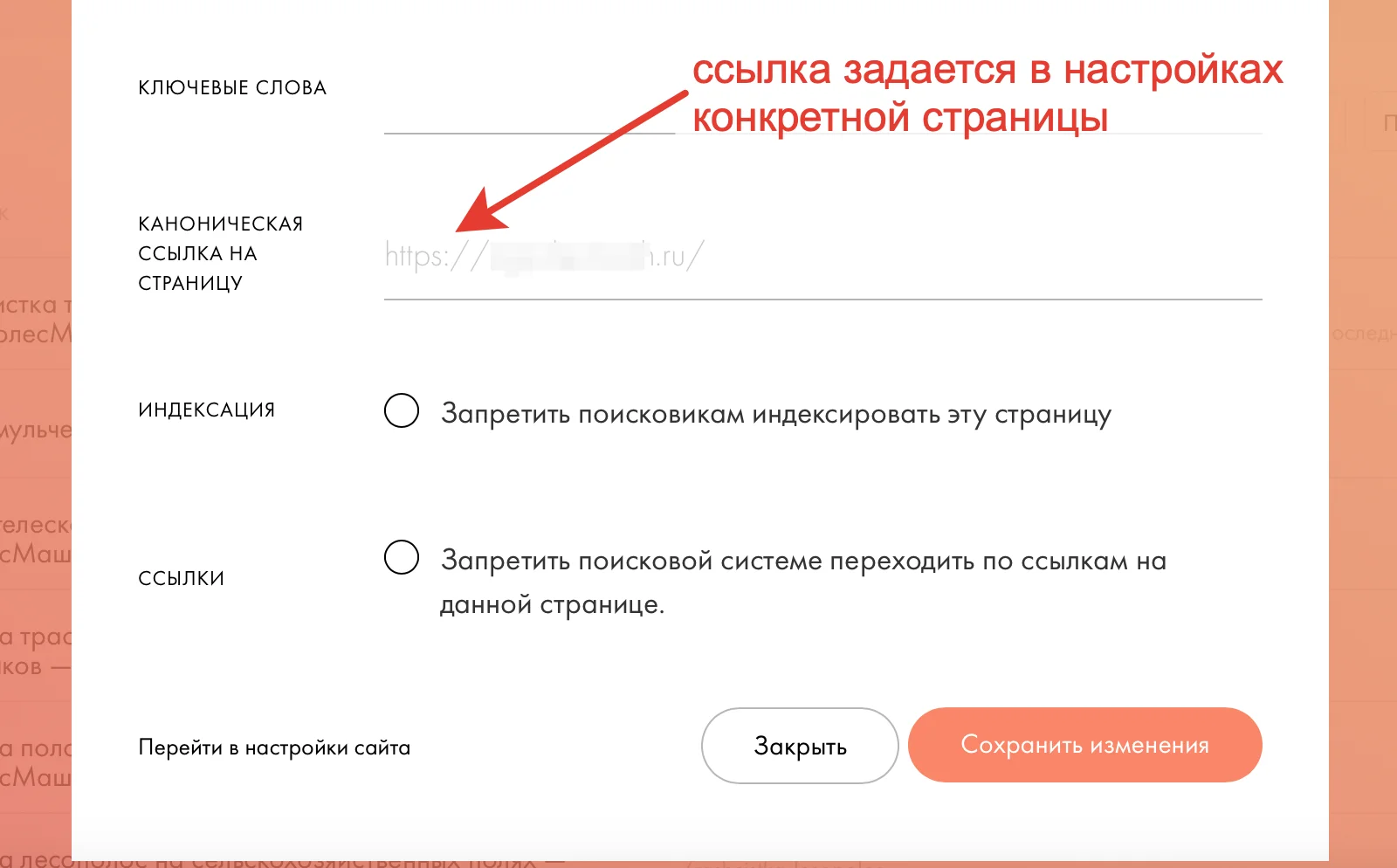
В настройках каждой страницы на вкладке «SEO» можно задать канонический URL.

Почему это важно:
Canonical показывает поисковикам, какая версия страницы считается основной. Это защищает сайт от проблем с дублями контента, особенно если один и тот же текст доступен по разным ссылкам (например, в блоге и в категории).
Как настроить:
В разделе «SEO» на каждой странице прописываются title (заголовок страницы) и description (описание для сниппета в поиске).
Почему это важно:
Title напрямую влияет на позицию страницы в выдаче. Description привлекает внимание пользователей и повышает кликабельность (CTR). Чем привлекательнее сниппет, тем больше переходов на сайт.
Настройка базового SEO в Tilda доступна даже новичку — все инструменты встроены в саму платформу. При этом важно понимать, что базовые настройки — это лишь отправная точка. Чем больше вы будите учитывать поведенческие факторы, скорость загрузки и качество контента, тем выше будут шансы занять топовые позиции в поисковых системах.
Далее рассмотрим самые частые суждения, связанные с препятствиями или невозможностью качественно продвигать сайты на Тильде. И естественно покажем, как же обойти ограничения практическими советами от seo-специалистов.
Tilda предоставляет базовые SEO-инструменты (мета-теги, ЧПУ, заголовки, OpenGraph), но для более сложных технических доработок (например, сложных структурированных данных, расширенной разметки Schema.org) возможностей может не хватить.
Некоторые мета-данные для системных страниц (например, страницы 404) изменить нельзя.
Ограниченные возможности глубокой SEO-настройки на Тильде действительно могут повлиять на эффективность продвижения, особенно если сайт попадает в конкурентную тематику или рассчитан на сложную структуру. Вот несколько примеров:
Отсутствие гибкой работы со Schema.org и структурированными данными
Поисковые системы всё больше полагаются на структурированные данные (Schema.org), чтобы понимать контент страницы: что это — товар, статья, рецепт или услуга. На Тильде добавить такие данные можно только вручную через HTML-блоки или с помощью сторонних сервисов. Автоматической разметки (как на крупных CMS) нет, поэтому информация о товарах, услугах или событиях может просто не попасть в поисковики в нужном виде.
Сложности с оптимизацией системных страниц
Страницы 404, технические страницы, системные уведомления — всё это имеет стандартные мета-теги и URL, которые нельзя изменить. В результате часть таких страниц может либо попасть в индекс с неинформативными заголовками, либо вовсе не индексироваться. Это снижает общий контроль над индексацией сайта.
Ограниченная работа с динамическими мета-тегами
На сайтах с большим количеством однотипных страниц (например, карточки товаров) важно уметь задавать динамические шаблоны для мета-тегов (title, description). В Tilda всё это настраивается вручную для каждой страницы, что неудобно при больших объемах контента. Если мета-теги не проработаны — позиции сайта могут быть ниже из-за низкой релевантности или дублирования.
Отсутствие автоматизированных инструментов для аудита и оптимизации
На многих CMS есть плагины и модули, которые отслеживают технические ошибки, подсказывают оптимальные ключевые слова, проверяют плотность ключевых фраз и предупреждают о проблемах с дублирующимися мета-тегами. На Tilda таких инструментов внутри платформы нет — приходится всё делать вручную или подключать сторонние сервисы.
Несмотря на эти ограничения, SEO-специалисты нашли способы адаптировать свою работу под особенности Тильды:
На каждую страницу можно вручную добавить нужные JSON-LD скрипты или микроразметку через HTML-блоки. Это трудозатратно, но позволяет внедрить важные элементы разметки для товаров, организаций, статей и т.д.
Schema.org — это универсальный формат структурированных данных, который помогает поисковым системам (Google, Яндекс и др.) понимать содержание страницы.
Например, поисковик видит, что это не просто текст, а:
Наличие такой разметки помогает странице занимать более выгодные позиции в поиске и получать расширенные сниппеты — с дополнительной информацией, рейтингами, ценами и т.д.
На CMS (например, 1C- Битрикс) разметку можно добавить с помощью специальных плагинов или модулей — там это автоматизировано.
Tilda — конструктор, который изначально не заточен под сложные технические настройки. В стандартных блоках платформы нет встроенной возможности добавить полноценную разметку Schema.org через интерфейс.
Тильда позволяет добавлять на страницу специальные блоки типа "HTML-код" — это полностью пустой блок, в который можно вставить любой HTML, CSS или JS-код.
SEO-специалист или разработчик вручную готовит блок разметки. Например, для карточки товара это может быть такой JSON-LD:
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"name": "Шоколадный торт",
"image": "https://example.com/cake.jpg",
"description": "Натуральный шоколадный торт с орехами.",
"brand": {
"@type": "Brand",
"name": "Sweet Cakes"
},
"offers": {
"@type": "Offer",
"priceCurrency": "RUB",
"price": "1200",
"availability": "https://schema.org/InStock"
}
}
</script>
Этот код вставляют в HTML-блок на нужной странице Tilda.
Поисковые системы видят эту разметку при сканировании страницы и используют её для формирования сниппета или дополнительной информации в поиске.
Через HTML-блоки можно разметить практически всё, что поддерживает Schema.org:
Без структурированных данных поисковая система может не распознать важную информацию на странице, даже если она визуально представлена. А с разметкой поисковики "понимают", где название, где цена, где рейтинг — это повышает шансы на получение расширенных сниппетов (звёздочек, цен, дат и прочего), которые привлекают больше внимания в выдаче.
HTML-блоки на Tilda — это единственный способ внедрить полноценную Schema.org-разметку. Этот инструмент подходит для небольших сайтов или страниц с постоянным контентом (услуги, портфолио, лендинги). Но для крупных проектов с динамическими данными лучше выбирать платформы с автоматической генерацией разметки.
Хотя Tilda предлагает базовые функции для настройки SEO, этого зачастую бывает недостаточно для полноценного анализа и постоянного контроля за состоянием сайта. Чтобы обеспечить сайту стабильные позиции в поисковых системах, важно не только правильно настроить мета-теги и адаптировать контент, но и регулярно отслеживать технические ошибки, следить за скоростью загрузки, проверять индексацию и анализировать позиции по ключевым запросам.
На помощь приходят сторонние сервисы для SEO-аудита и мониторинга, многие из которых отлично работают с сайтами на Tilda. С их помощью можно выявить слабые места в оптимизации, отследить видимость в поиске, проверить ссылочную массу и получить рекомендации по улучшению сайта. Рассмотрим наиболее популярные и эффективные инструменты, которые помогут владельцам сайтов на Tilda держать ресурс под контролем и развивать его в соответствии с требованиями поисковых систем.
Также подтверждается через мета-тег в настройках Тильды.
Не требует подключения, запускается через DevTools → вкладка Lighthouse.
Регистрируетесь, добавляете проект (домен), настраиваете регулярный аудит и мониторинг.
Создаёте проект, указываете домен, добавляете список ключевых слов — сервис начинает отслеживать.
Подключать не нужно — просто вводите URL сайта и запускаете сканирование.
Создаёте проект, добавляете сайт, сервис сам его сканирует и сохраняет результаты в кабинете.
Подключать к Tilda не обязательно, работает по URL-адресу.
Добавляете URL сайта и настраиваете уведомления (в Telegram, почту и т.д.).
Важный момент: на Tilda нет прямой интеграции со всеми этими сервисами, но большинство из них работают просто по URL (сканируют ваш сайт извне). Поэтому подключение сводится к добавлению сайта в личный кабинет сервиса или к установке мета-тега (например, в Яндекс.Вебмастер).
Перед созданием сайта на Тильде SEO-специалисты часто сразу составляют полную структуру сайта с иерархией страниц, планом URL, списком ключевых слов для мета-тегов. Это позволяет избежать хаотичного наполнения и сразу заложить правильную структуру.
SEO-структура — это заранее продуманная скелет сайта, в которой каждая страница создаётся с учётом требований поисковой оптимизации ещё до наполнения контентом. Такой подход особенно важен для сайтов на Tilda, где возможности доработки уже существующего сайта часто ограничены из-за особенностей конструктора.
По сути, SEO-структура — это скелет сайта, в котором заранее:
Tilda — это конструктор, и менять структуру уже готового сайта, особенно крупного, сложнее, чем на CMS.
Поэтому опытные SEO-специалисты предпочитают сначала продумать структуру, собрать страницы и подготовить их под нужные поисковые запросы, а потом наполнять их контентом и запускать продвижение.
Пример фрагмента SEO-структуры для сайта клининговой компании на Tilda:
|
|— Услуги
| |— Уборка квартир (url: /uborka-kvartir/)
| |— Генеральная уборка (url: /generalnaya-uborka/)
| |— Уборка офисов (url: /uborka-ofisov/)
|
|— Цены (url: /tseny/)
|— Отзывы (url: /otzyvy/)
|— Контакты (url: /kontakty/)
|
|— Региональные страницы
|— Уборка квартир в Москве (url: /uborka-kvartir-moskva/)
|— Уборка квартир в СПб (url: /uborka-kvartir-spb/)
Каждая страница сразу создаётся с:
Создание SEO-структуры на старте экономит время и деньги на доработки в будущем и помогает быстрее получить хорошие результаты в поиске. Это особенно полезно для сайтов на Tilda, где гибкость платформы ограничена, а любые правки после запуска могут быть затруднены.
Прокладочные страницы (или буферные страницы, doorway-страницы, иногда просто "прокладки") — это отдельные страницы, которые создаются не столько для посетителей, сколько для поисковых систем. Их основная задача — закрыть конкретные поисковые запросы и привести трафик на основной сайт или нужную страницу на сайте.
На Tilda возможности по SEO-прокачке главных страниц и разделов ограничены, поэтому SEO-специалисты часто создают такие дополнительные страницы с заточкой под определённые ключевые запросы.
Создаётся отдельная страница или даже отдельный лендинг внутри одного проекта на Tilda.
Для этой страницы прописываются:
Текст, в котором упоминаются ключевые фразы и дополнительные LSI-запросы.
Внутренняя перелинковка на основную страницу (например, "Перейти к полному списку услуг").
Эти страницы продвигаются в поиске и перехватывают низкочастотные запросы или специфические запросы, которые сложно вписать на главную или разделы.
Посетитель заходит на прокладочную страницу из поиска и дальше переходит на основную страницу сайта.
✅ Закрывают сразу много низкочастотных запросов.
Один сайт на Tilda может иметь ограниченное число разделов, а прокладочные страницы позволяют создать отдельные страницы под каждую услугу, товар, регион или даже проблему клиента.
✅ Повышают релевантность.
Поисковики любят, когда страница чётко отвечает на запрос пользователя. Если на запрос "ремонт офисов на юге Москвы" создана отдельная страница с этим заголовком и текстом — такая страница с высокой вероятностью окажется выше в выдаче, чем общий сайт с кучей услуг сразу.
✅ Помогают обойти ограничения Tilda.
Так как на Тильде нельзя создать полноценную иерархию каталогов или сложные категории, SEO-специалисты просто делают отдельные страницы-прокладки под нужные запросы и связывают их ссылками.
✅ Можно быстро дорабатывать и дополнять.
На Tilda легко добавить ещё одну страницу-прокладку для нового запроса, протестировать, как она ранжируется, и при необходимости править её содержание.
Главная
|
|— Уборка квартир (url: /uborka-kvartir/)
|— Генеральная уборка (url: /generalnaya-uborka/)
|
|— Прокладочные страницы:
|— Уборка квартир в центре Москвы (url: /uborka-kvartir-centr/)
|— Уборка квартир с дезинфекцией (url: /uborka-kvartir-dezinfekciya/)
|— Уборка квартир после ремонта (url: /uborka-kvartir-posle-remonta/)
Для сайтов на Тильда прокладочные страницы — это рабочий инструмент, который помогает:
Правильная стратегия с такими страницами помогает сайтам на Tilda успешно конкурировать в поиске даже с крупными проектами на CMS.
Sitemap.xml и robots.txt — это два ключевых файла, которые помогают поисковым системам эффективно индексировать ваш сайт, а также управлять доступом к страницам сайта.
Sitemap.xml:
Карта сайта в Тильде автоматически генерируется, однако для крупных сайтов SEO-специалисты часто добавляют ссылки на важные страницы или обновляют структуру sitemap.
Robots.txt:
Пример стандартного файла для сайта на Tilda:
User-agent: *
Disallow: /admin/
Disallow: /search/
Disallow: /checkout/
Sitemap: https://www.yoursite.com/sitemap.xml
Здесь мы указываем поисковым системам не индексировать страницы с административными частями сайта, страницы с поиском или корзинами, и предоставляем ссылку на актуальную карту сайта.
Использование sitemap.xml и robots.txt на Tilda — это важный этап в SEO-оптимизации сайта. Эти файлы помогают поисковым системам индексировать сайт более эффективно, а также управлять доступом к различным частям сайта. Своевременная настройка этих файлов позволяет избежать множества проблем с индексацией и помогает сайту занять лучшие позиции в поисковой выдаче.
Когда речь идет о сложных многоуровневых структурах, например, каталогах товаров с фильтрами и вложенными категориями, Tilda действительно имеет ограничения. Одним из таких ограничений является невозможность полного и гибкого управления хлебными крошками, что может негативно сказаться на SEO-продвижении.
Отсутствие правильной внутренней структуры
Хлебные крошки — это не только удобство для пользователей, но и важный элемент для поисковых систем. Они помогают поисковикам лучше понять структуру сайта и определить, как страницы связаны между собой. Без возможности гибко управлять хлебными крошками поисковые системы могут не корректно интерпретировать и индексировать страницы, особенно на сайтах с глубокой структурой (например, интернет-магазины).
Например, для страницы товара в интернет-магазине важно, чтобы в хлебных крошках отображалась цепочка:
Главная → Категория → Подкатегория → Товар.
Без этого структура становится менее понятной, что может привести к ухудшению видимости страницы товара в поисковой выдаче.
Проблемы с индексированием и переспамом
На сложных сайтах с множеством категорий или фильтров могут возникать дублирующиеся страницы, например, те, что генерируются с разными параметрами фильтров. Без правильных хлебных крошек или адекватной внутренней перелинковки поисковые системы могут запутаться и начать индексировать такие страницы как отдельные, что приведёт к переспаму и снижению позиций.
Невозможность правильно передавать вес страниц
Хлебные крошки играют роль в передаче SEO-веса между страницами. В идеале каждая страница должна иметь ссылку на свою родительскую страницу через хлебные крошки, что позволяет передавать значимость страницы из глубины сайта вглубь. Без этого поисковики могут не понимать иерархию страниц и не присваивать правильный вес важным страницам.
SEO-специалисты используют несколько методов для обхода этих ограничений на Tilda, чтобы улучшить внутреннюю перелинковку и структуру сайта:
Ручная настройка хлебных крошек с помощью HTML-блоков
Тильда позволяет вставлять HTML-блоки на страницы, что дает возможность вручную прописать хлебные крошки, особенно для страниц с глубокой иерархией. Это не так удобно, как автоматическое создание хлебных крошек, но в случае с интернет-магазинами или каталогами товаров SEO-специалисты могут использовать шаблонные HTML-блоки для реализации нужной структуры хлебных крошек. Эти блоки можно обновлять, если структура страниц изменится.
Использование редиректов и фильтрации URL
Чтобы избежать дублирования страниц, связанные с фильтрами, SEO-специалисты могут использовать редиректы (например, каноничные URL) для объединения похожих страниц, чтобы поисковые системы не индексировали их как отдельные. Также можно фильтровать незначимые параметры в URL через настройки на уровне сервера или с помощью инструментов, доступных в Google Search Console.
Применение структурированных данных (Schema.org)
Чтобы дополнительно указать поисковикам на структуру страниц, SEO-специалисты могут использовать структурированные данные (schema.org). Например, с помощью Schema.org можно пометить товар, его цену, доступность и категории, что помогает поисковикам понимать структуру страниц даже без хлебных крошек.
Создание кастомных шаблонов страниц с учётом SEO
Некоторые SEO-специалисты прибегают к созданию кастомных шаблонов для страниц с использованием встроенных инструментов Tilda. Это позволяет создавать страницы с правильными мета-тегами, ЧПУ, заголовками и внутренними ссылками для оптимальной индексации.
Использование внешних платформ для каталога
В случае сложных многоуровневых каталогов товаров, иногда используют интеграции с внешними системами (например, Shopify или WooCommerce), которые предоставляют более гибкие возможности для создания хлебных крошек и управления структурой каталога.
Хотя Tilda предоставляет множество возможностей для создания красивых и функциональных сайтов, её возможности для управления сложной структурой и хлебными крошками ограничены. Это может влиять на SEO-продвижение, особенно для сайтов с многоуровневыми каталогами и сложными фильтрами. Однако опытные SEO-специалисты находят способы обхода этих ограничений с помощью кастомных HTML-блоков, структурированных данных и других методов.
гдеЭтот код можно вставить в HTML-блок на странице товара или услуги. После этого при переходе по страницам хлебные крошки будут правильно отображаться и показывать путь навигации.
Для того чтобы поисковые системы (Google, Яндекс и другие) корректно понимали структуру вашего сайта, можно добавить структурированные данные с помощью микроданных Schema.org. Это поможет поисковикам точно определить, что такое хлебные крошки и как они относятся к остальной структуре сайта.
<nav class="breadcrumbs" itemscope itemtype="https://schema.org/BreadcrumbList">
<a href="/" itemprop="item" itemscope itemtype="https://schema.org/WebPage">
<span itemprop="name">Главная</span>
</a> >
<a href="/category/" itemprop="item" itemscope
itemtype="https://schema.org/WebPage">
<span itemprop="name">Категория</span>
</a> >
<a href="/category/subcategory/" itemprop="item" itemscope
itemtype="https://schema.org/WebPage">
<span itemprop="name">Подкатегория</span>
</a> >
<span itemprop="name">Товар</span>
</nav>
Объяснение кода:
Это помогает поисковым системам не только правильно интерпретировать структуру навигации, но и отображать её в результатах поиска (например, в расширенных сниппетах).
.breadcrumbs {
font-size: 14px;
color: #555;
}
.breadcrumbs a {
text-decoration: none;
color: #007bff;
}
.breadcrumbs a:hover {
text-decoration: underline;
}
Если на вашем сайте есть страницы с фильтрами или категориями товаров, которые генерируют динамичные URL, важно, чтобы хлебные крошки корректно отражали выбранные фильтры и параметры. Например, при выборе фильтра на странице с товарами хлебные крошки могут изменяться:
<nav class="breadcrumbs" aria-label="Хлебные крошки">
<a href="/" rel="nofollow" aria-disabled="true">Главная</a> >
<a href="/category/" rel="nofollow" aria-disabled="true">Категория</a> >
<a href="/category/subcategory/?filter=price_low" rel="nofollow"
aria-disabled="true">Подкатегория</a> >
<span>Товар (с фильтром по цене)</span>
</nav>
Такой подход помогает избежать дублирования страниц и правильно указывать на страницу с конкретным фильтром или параметром.
Не забывайте, что сайт должен быть адаптивным. Хлебные крошки должны быть видимы и на мобильных устройствах, а значит, важно учесть их стиль и поведение на разных разрешениях экрана.
Для мобильных устройств можно использовать адаптивные стили CSS:
@media (max-width: 767px) {
.breadcrumbs {
font-size: 12px;
padding: 10px 0;
}
}
После добавления хлебных крошек важно проверить их корректность с точки зрения поисковых систем.
Хотя Tilda не предоставляет встроенной функции для автоматической генерации хлебных крошек, SEO-специалисты могут обойти это ограничение, используя HTML-блоки и структурированные данные для создания правильной навигации по сайту. Это помогает улучшить индексацию сайта, повысить видимость в поисковой выдаче и сделать сайт более удобным для пользователей.
Есть некоторые ограничения при работе с внутренней оптимизацией и контентом на Tilda, которые влияют на продвижение в поисковиках.
Динамическое создание страниц
Тильда не имеет полноценного функционала для автоматического создания страниц, что делает её менее удобной для сайтов с большим количеством страниц, таких как блоги или интернет-магазины. Например, для сайтов с товарами или статьями важно, чтобы каждый новый элемент (товар или статья) создавался автоматически с правильными мета-тегами и уникальными параметрами. Без возможности массового создания страниц и автоматического применения мета-данных приходится вручную создавать страницы, что увеличивает трудозатраты и может привести к ошибкам.
Автоматическая генерация мета-тегов title и description
Tilda позволяет задавать мета-теги, но автоматическая генерация title и description для отдельных страниц иногда не соответствует требованиям SEO. Например, для страниц товаров или блогов автоматическая генерация этих мета-данных может не учитывать уникальность содержания, что приводит к дублированию информации на нескольких страницах. В результате страницы могут не индексироваться должным образом или быть наказаны поисковыми системами за дублированный контент.
Отсутствие удобных инструментов для массового редактирования контента и мета-тегов
В отличие от CMS, Tilda не предоставляет удобных инструментов для массового редактирования мета-тегов или контента, что усложняет работу с большими многостраничными проектами. На крупных сайтах с большим количеством страниц (например, интернет-магазинах с множеством товаров) редактирование мета-тегов и контента вручную становится трудоемким и подверженным ошибкам.
Отсутствие автоматизации при создании типовых страниц (новость, товар) может привести к недочетам в контенте (например, одинаковые или дублирующиеся мета-теги), что негативно сказывается на индексации и поисковой видимости сайта. На больших сайтах это становится проблемой для поддержания качества.
Неправильные или дублирующиеся мета-теги могут повлиять на релевантность страниц для поисковых систем, снижая их позиции в поисковой выдаче. Важно, чтобы на каждой странице были уникальные title и description, которые точно отражают содержание страницы и привлекают пользователей.
Сложности с массовым редактированием затрудняют обновление мета-тегов и контента, что может привести к неправильному индексированию страниц, отсутствию актуальной информации или несоответствию SEO-стратегии. Чем больше страниц на сайте, тем сложнее поддерживать их актуальность и соответствие требованиям поисковых систем.
Использование внешних интеграций для динамической генерации контента
Для интернет-магазинов и блогов SEO-специалисты часто используют внешние инструменты для интеграции динамического контента. Например, через API можно подключать Tilda к системам управления товарами (например, Shopify или WooCommerce) или автоматизировать публикацию новых статей через интеграцию с Google Sheets или другими внешними сервисами. Это позволяет избежать ручного создания контента для каждой страницы и ускорить процесс.
Ручная настройка мета-тегов и описаний
Чтобы избежать проблем с автоматической генерацией мета-тегов, SEO-специалисты часто рекомендуют вручную заполнять мета-теги title и description для каждой страницы. В Tilda это можно сделать через блоки настроек на уровне каждой страницы. Важно, чтобы каждый товар, статья или страница имели уникальные мета-теги, точно отражающие их содержание.
Использование внешних сервисов для массового редактирования
Если сайт нуждается в массовом редактировании контента или мета-тегов, SEO-специалисты могут воспользоваться внешними инструментами для редактирования контента на больших сайтах. Например, через Google Sheets можно управлять данными для многих страниц и затем импортировать их обратно в Tilda с помощью API или вручную. Это помогает систематизировать процесс редактирования контента на больших сайтах.
Оптимизация через структурированные данные
SEO-специалисты могут использовать структурированные данные (Schema.org) для улучшения индексации и отображения страниц в поисковых системах. Это позволяет указать поисковикам, как правильно интерпретировать страницы с товарами, статьями или услугами, несмотря на ограниченные возможности редактирования контента в Tilda.
Оптимизация шаблонов страниц
Для сайтов с множеством одинаковых страниц (например, страницы товаров) SEO-специалисты могут создать кастомные шаблоны для этих страниц, чтобы автоматизировать добавление мета-тегов, заголовков и описаний. Это поможет избежать ошибок при вручную вносимых изменениях и поддержит консистентность SEO-стратегии на всем сайте.
Ограничения Tilda при работе с внутренней оптимизацией и контентом требуют дополнительных усилий от SEO-специалистов для поддержания SEO-эффективности сайта. Однако с помощью внешних интеграций, ручной настройки мета-тегов, использования структурированных данных и оптимизации через кастомные шаблоны можно эффективно обходить эти ограничения и достигать хороших результатов в поисковом продвижении.
В интернете до сих пор встречается миф, что сайты на конструкторах, включая Тильду, "плохо продвигаются" в поисковых системах. На самом деле это не совсем так — грамотная работа с контентом, структурой и ссылками позволяет сайту на Tilda занимать высокие позиции.
6000 рублей в год (тариф с подключением собственного домена).
Домен оплачивается отдельно — в среднем 1000-1500 рублей в год.
Tilda действительно позволяет сэкономить на старте, так как:
Не требуется отдельная верстка.
Дизайн можно создать без привлечения веб-дизайнера.
Настройка базовых SEO-параметров (метатеги, ЧПУ, адаптивность) доступна в стандартных функциях.
Итого экономия: от 30 000 до 100 000 рублей на разработке простого сайта (в сравнении с кастомными проектами на WordPress, OpenCart и т.п.).
⚠️ Ключевая особенность — трудозатраты на SEO для Tilda выше в долгосрочной перспективе из-за ограниченной автоматизации и отсутствия массового управления страницами.
Примерная стоимость SEO-продвижения (цены усредненные по рынку на 2025 год, в рублях):
| Вид работ | Стоимость, ₽ | Комментарий |
|---|---|---|
| Аудит сайта | 15 000 – 50 000 | Один раз при старте |
| Базовая оптимизация (метатеги, структура, ЧПУ) | 10 000 – 25 000 | На небольшие сайты |
| Составление семантики и рекомендаций | 15 000 – 50 000 | Зависит от тематики |
| Подключение аналитики, настройка целей | 5 000 – 15 000 | Один раз при старте |
| Написание SEO-текстов | 500 – 1500 за 1000 знаков | Для каждой страницы |
| Работа с внешними ссылками (линкбилдинг) | 15 000 – 50 000 в месяц | Опционально, зависит от ниши |
| Технические правки и доработки | 1500 – 3000 за час | При необходимости |
Нет автоматической генерации метатегов для множества страниц — приходится вручную прописывать title/description, что повышает затраты на контент и оптимизацию.
Нет массового редактирования страниц — любое изменение (например, правка в шаблоне) требует ручной работы по каждой странице.
Настройка сложных структур (каталоги, фильтры) возможна только через костыли или внешние сервисы, что удорожает работы.
Ограниченный контроль над индексацией (robots.txt, sitemap) может потребовать дополнительных работ SEO-специалиста.
⏳ Дополнительные затраты времени:
На среднем сайте в 50-100 страниц SEO-специалист потратит в 1,5-2 раза больше времени, чем при работе с классическими CMS.
Маленький сайт (10-20 страниц) — от 40 000 до 60 000 ₽ за первые 2-3 месяца работы.
Средний сайт (50-100 страниц) — от 80 000 до 150 000 ₽ за первые 3-6 месяцев.
Крупный сайт (интернет-магазин или портал) — от 150 000 ₽ и выше, с регулярными затратами на контент, ссылки и ручные доработки.
Tilda позволяет сэкономить на старте, но при активном продвижении SEO-бюджет на сайте этой платформы может оказаться выше, чем на системах с более гибкими инструментами (WordPress, 1С-Битрикс). Это связано с большим количеством ручной работы и ограничениями платформы в части автоматизации.
| Выполнено | Задача |
|---|---|
|
|
|
| Задайте человекопонятные URL (ЧПУ) для всех страниц сайта. | |
| Настройте автоматический редирект с http на https и выберите основное зеркало (с www или без). | |
| Пропишите уникальные метатеги title и description для каждой страницы, исходя из ключевых запросов. | |
| Разместите оптимизированные тексты на страницах, используя ключевые слова без переспама. | |
| Добавьте корректную структуру заголовков H1–H3, соблюдая иерархию. | |
| Загружайте изображения в хорошем качестве, оптимизированные по размеру, и обязательно прописывайте alt-теги с описанием содержимого. | |
| Установите favicon для корректного отображения в браузерах и поисковой выдаче. | |
| Создайте индивидуальную страницу 404 и подключите её в настройках сайта. | |
| Проверьте, что сайт открыт для индексации в настройках SEO. | |
| Ограничьте индексацию технических страниц или черновиков через настройку «Закрыть страницу от поисковиков». | |
| Подключите сайт к Яндекс.Вебмастер и Google Search Console для мониторинга индексации и ошибок. | |
| Просмотрите раздел «SEO-рекомендации» на Tilda и устраните найденные проблемы. | |
| Настройте канонические URL для страниц с похожим контентом или дублирующимися адресами. | |
| Добавьте микроразметку для отдельных страниц (например, товары, услуги, мероприятия) через HTML-код в разделе «Дополнительно». | |
| Проверьте корректность автоматической генерации sitemap.xml и, при необходимости, вручную отправьте карту сайта в поисковые системы. | |
| Проверьте сайт встроенным инструментом поиска битых ссылок — удалите или исправьте неработающие. | |
| Используйте блок «Хлебные крошки» для удобной навигации и внутренней перелинковки. | |
| Создавайте адаптивные страницы, следите за корректным отображением на всех устройствах. | |
| Подключите счетчики аналитики (Яндекс.Метрика, Google Analytics) для отслеживания трафика и поведения пользователей. | |
| Настройте корректные 301-редиректы для удалённых страниц, чтобы сохранить их ссылочный вес. | |
| Следите за скоростью загрузки — оптимизируйте крупные изображения, не перегружайте страницы анимациями и сторонними виджетами. | |
|
|
|
Резюмируя, при масштабных задачах (например, продвижение большого интернет-магазина) платформа действительно может накладывать ограничения. Если проект предполагает создание крупного каталога или сложной структуры с множеством страниц и фильтров, лучше заранее оценить все технические ограничения платформы и, возможно, рассмотреть альтернативные решения.
В остальном, для небольших сайтов, лендингов, портфолио и сайтов услуг Tilda закрывает большинство потребностей в SEO. А все описанные выше ограничения не являются приговором при грамотной работе seo-специалистов.
Получите полную консультацию по Вашему проекту бесплатно и быстро