Не знаете с чего начать?
Напишите нам
Получите полную консультацию по Вашему проекту бесплатно и быстро
Когда вы вкладываетесь во что-то, то вам важно видеть результат инвестиций — это факт. Иначе проект можно назвать убыточным и никакой пользы для вас как владельца он представлять не будет. Почему же случается так, что несмотря на огромное количество финансовых ресурсов, трудозатрат и времени, вложенных в продвижение сайта все, что он приносит — слабая конверсия и низкая посещаемость? И большой процент отказов.
Юзабилити — вот ответ. Имея проблемы во взаимодействии с сайтом, какова вероятность, что пользователь сбежит к конкурентам? Верно, высокая. А проще говоря — так и будет. Поэтому, если вы переживаете за свой бизнес — это статья для вас!
Многие владельцы сайтов считают, что провести анализ сайта нетрудно и самостоятельно. Да, возможно, но перед этим вам придется изучить немало статей, исследований, познакомиться с глубинными SEO-терминами и не только. Поэтому лучше запросить помощь у специалистов. Касаемо темы: что включает в себя это загадочное юзабилити, которое мы назвали витальным («витальный» — жизненно необходимый)?
Выражаясь общим термином, «юзабилити» мы называем удобное использование сайта с точки зрения пользователя, понятная и логичная перелинковка, структура, а так же качественный контент.
По пунктам разберем, какие критерии необходимо учитывать при аудите или проектировании будущего сайта:
Разберем данные пункты на примере нашего заказчика.

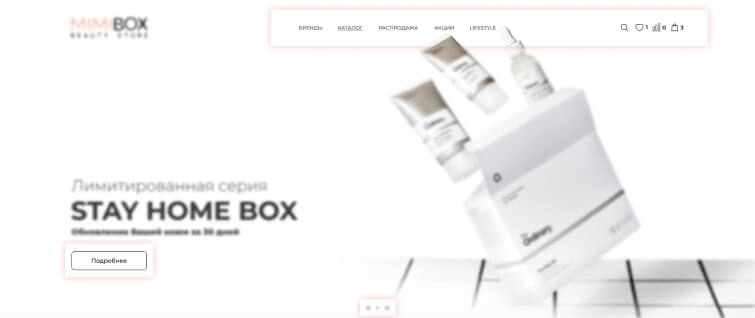
На главной странице в верхней полосе мы видим меню. Заметное, понятное — все отлично. При наведении курсора на конкретный раздел под ним вырисовывается полоса (эффект называется hover, когда пункт при наведении становится заметнее, пользователю понятно, что система реагирует и нажмется правильная кнопка).
Рядом находится корзина, функции поиска и сравнения товаров, вишлист — все необходимое для заказа прямо, что называется, под рукой.
Также мы видим слайдер в виде баннеров, что сообщает клиенту заказчика о «горячих» и актуальных предложениях в магазине. В целом, рекомендуется использовать призыв к действию в тексте, таким образом вы побуждаете человека сделать целевой клик.

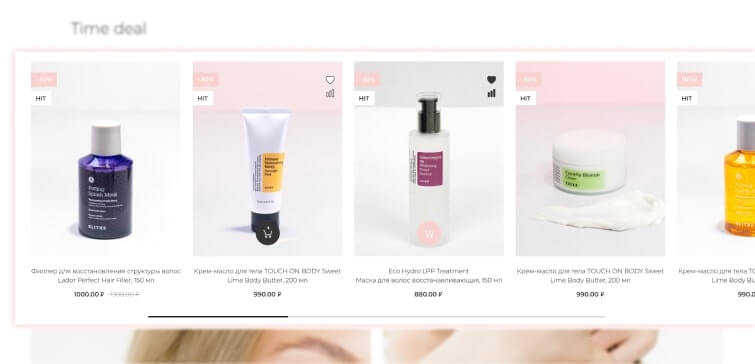
Двигаемся вниз по странице. Мы видим блок с товарами, на которые прямо сейчас есть скидки. Это удобно, так как сподвигает человека к импульсивной покупке.
Помимо данного преимущества, обратите внимание, что каждый товар можно добавить в виш-лист, либо сразу в корзину. Есть свайповая прокрутка справа, о чем нам говорит последний не полностью отображенный элемент.

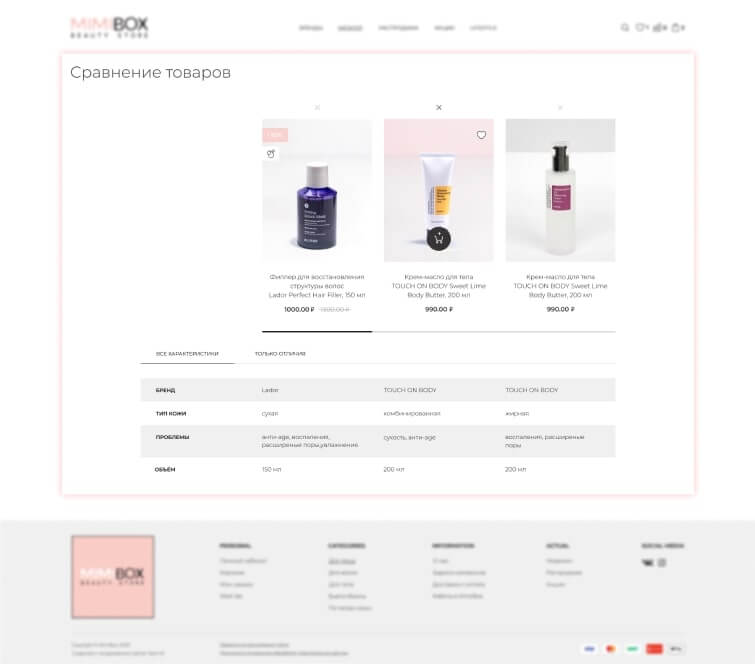
Кроме того, если нажать на значок диаграмм, то можно открыть для себя очень удобную функцию - сравнение товаров. Это поможет покупателю выбрать даже в пользу более дорогой косметики, если ее характеристики будут отвечать его потребностям.

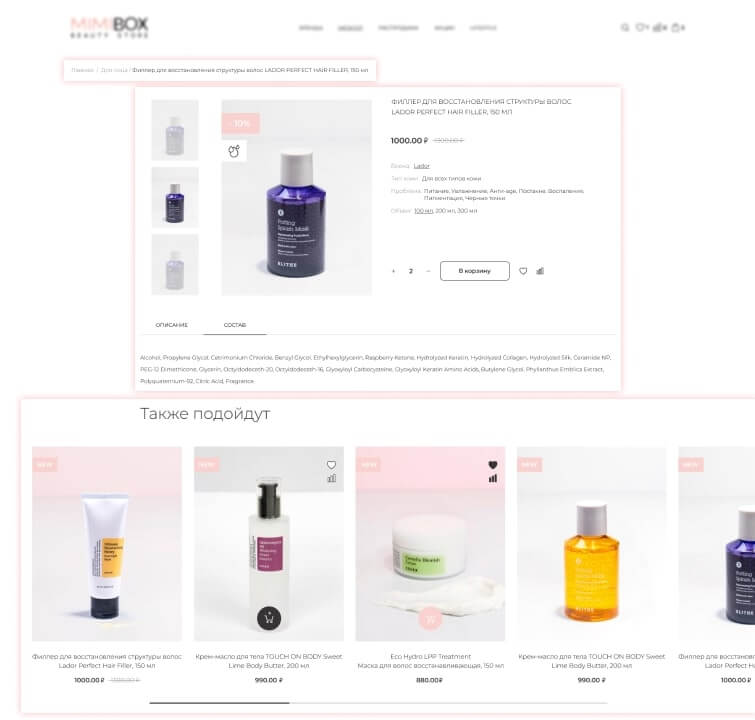
Завершим просмотр главной страницы и перейдем на страницу товара. Пусть это будет филлер. В самом верху нас встречают «хлебные крошки». Если пользователя не устроит данный товар, то, нажав на одну из ссылок в «хлебных крошках», он перейдет в более крупный раздел и может совершить целевое действие уже там.
В блоке с филлером мы видим описание, состав продукта. Цена, количество, показания к применению, объем — характеристики, которые помогают пользователю сделать выбор. И, для завершающего этапа воронки продаж, ниже расположена кнопка «Добавить в корзину», с возможностью указания количества добавляемого продукта. Кстати, то как работает поле с количеством товара — отдельный элемент в оценке юзабилити. Пользователю предоставлена свобода выбора — можно управлять количеством плюсом и минусом, а можно поставить курсор и вбить сразу необходимое количество.
Блок с похожей продукцией ниже товара — то, что наверняка заинтересует покупателя из его ценового сегмента.

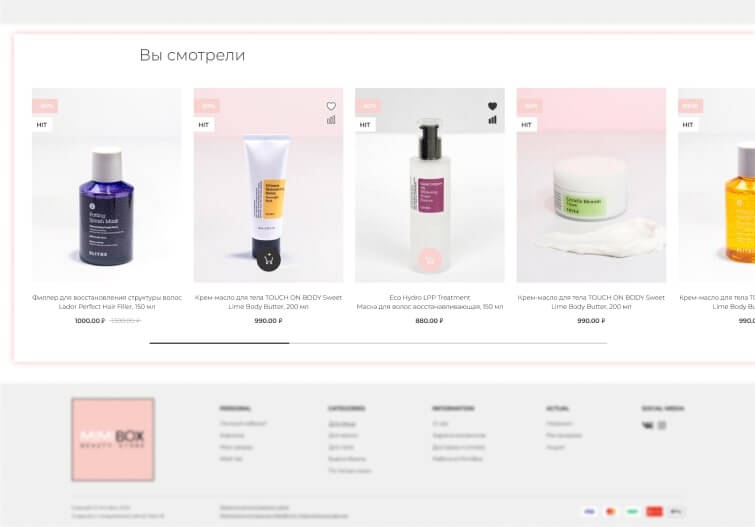
Рядом располагается блок «Вы смотрели» с товарами, которые ранее клиент уже просматривал. Это отличное удобное решение для пользователя, пролистав несколько продуктов, клиент может вернуться к каким-то из них без долгих повторных поисков по каталогу и сделать покупку.
Кстати, если добавить блок с отзывами, то это повысит юзабилити-уровень сайта. При старте проекта часто не целесообразно создавать блок, который будет пустовать. Но при продвижении проекта — это один из чек-пойнтов по развитию проекта.

Перейдем к заказу товара. Мы добавили рандомный продукт в корзину и хотим совершить заказ — что же нас ждет здесь, ближе к концу воронки продаж?
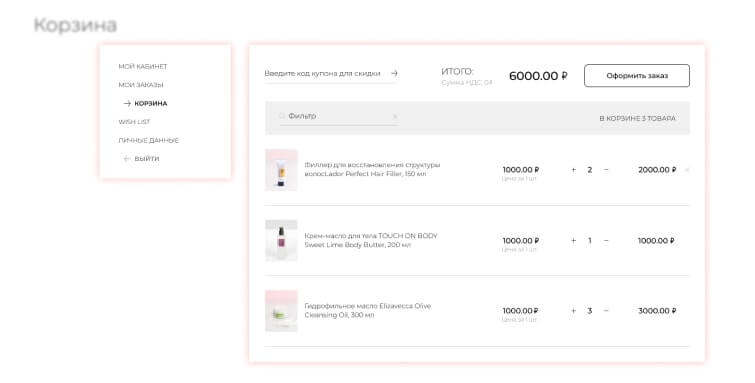
Перемещаем продукт в корзину и приступаем к оформлению. В разделе «Моя корзина», слева, мы видим блок меню для смены категории. Удобно, что раздел, в котором мы сейчас находимся, выделяется жирным шрифтом и стрелкой перед текстом, давая понять пользователю о его местоположении на сайте. Рядом с корзиной располагается виш-лист, чтобы можно было добавить позабытый ранее товар.
Так как в интернет-магазине используется система скидочных купонов, то в блоке оформления заказа мы видим строку для указания кода купона или скидки. Это позитивно влияет на юзабилити, предоставляя пользователю шанс совершить выгодную покупку.
Далее, сразу в верхней части поля мы видим итоговую сумму заказа и крупную кнопку «Оформить заказ», которую пользователь не упустит из вида. Полезна фильтрация поиска товаров — вдруг, итоговая сумма окажется больше планируемой. Или, наоборот, недостаточной для получения дополнительной скидки. Тогда нам в помощь виш-лист, упомянутый ранее — мы перейдем в него и добавим прочие товары в корзину.

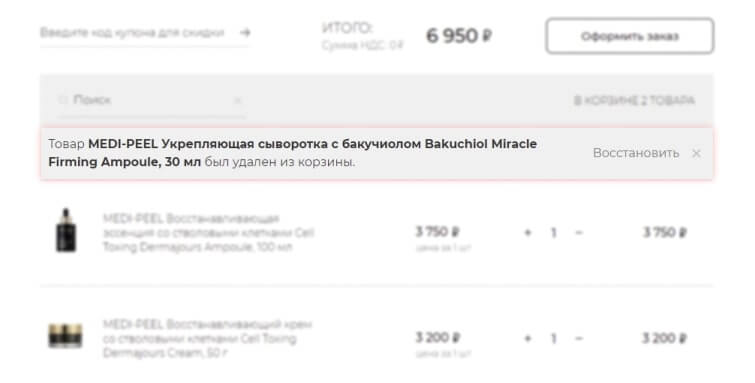
Если мы случайно удалили не тот продукт из корзины или передумали его исключать, то сайт предупреждает нас, что мы можем восстановить исключенный товар в корзине.

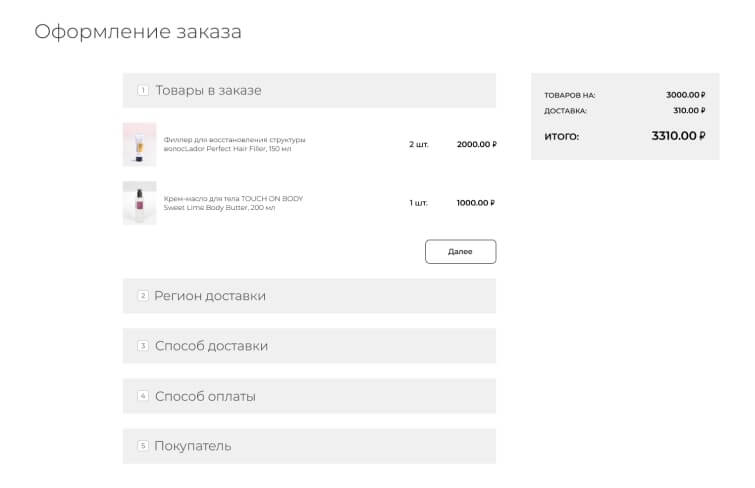
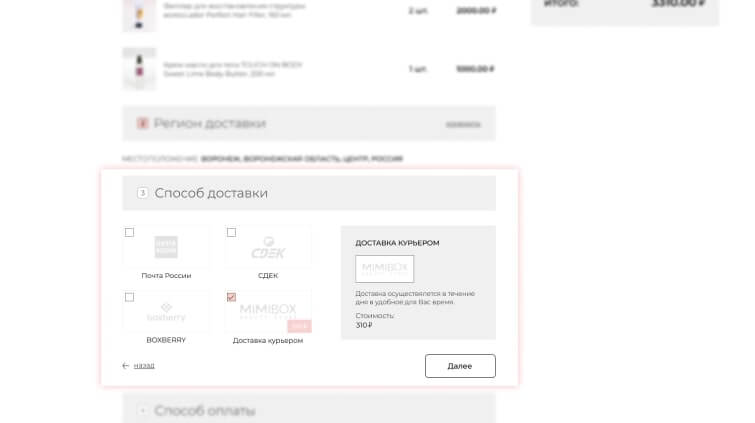
Конечное действие (оформление заказа и его оплата) состоит из нескольких этапов, последовательно расположившихся друг за другом.

Очень удобный момент — выбор доставки. Сайт нашего заказчика предлагает несколько вариантов, предоставляющих клиенту возможность выбрать самый подходящий способ.

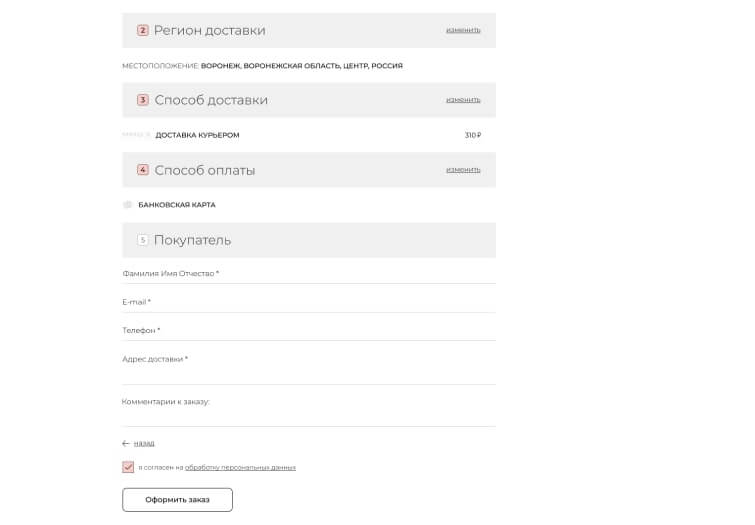
Дальнейшие этапы краткие и емкие. Они не требуют от пользователя заполнять строки, которые будто забыли исключить при разработке сайта. Ведь этим грешат некоторые интернет-магазины, усложняя воронку продажи. Чем проще совершить заказ, тем больше выходит конверсия в покупки.
Выделим и лаконичный дизайн в мягких тонах, шрифты, логотип, которые отражают потребности заказчика и гармонично сочетаются с его деятельностью. А как мы помним, создание интернет-магазина успешно оно или нет - оценивается данными юзабилити-параметрами в том числе.
Раньше MIMIBOX BEAUTY STORE занимался продажами через Instagram и офлайн-точки. Но социальные сети — это больше про спонтанные покупки, пролистав ленту, клиент может забыть о своих желаниях. Обдуманная или запланированная покупка — это то что нужно бизнесу для поддержания и увеличения оборотов. Ведь современный человек стремится к удобству и комфорту, когда можно сесть с кружкой чая и сравнить товары, детально ознакомиться с характеристиками и собрать свою идеальную корзину. Значит, с ним подойдет игра в долгую. С этим отлично справляется сайт, который с расширением деятельности заказчика и все большей цифровизацией общества стал особенно необходим. Теперь магазин MIMIBOX BEAUTY STORE имеет еще один немаловажный канал продаж.
Фильтрация результатов поиска, удобная структура сайта, функция сравнения, понятная корзина... Все это говорит об одном: бизнес с продажами, а клиент с товаром и хорошим настроением. На основе проведенного исследования мы можем сказать, что сайт MIMIBOX BEAUTY STORE имеет то самое витальное юзабилити, которое позволит ему выделяться среди конкурентов.
Получите полную консультацию по Вашему проекту бесплатно и быстро