Работа с текстовым редактором
Работа с текстовым редактором
Шаг 1. Авторизация
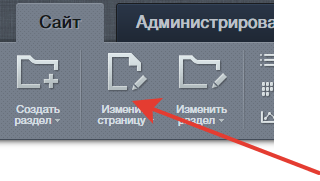
Для начала работы с текстовым редактором необходимо выбрать пункт «Изменить страницу» в публичной части сайта.
Также редактор доступен в административной части сайта, например при редактировании разделов или элементов инфоблока.
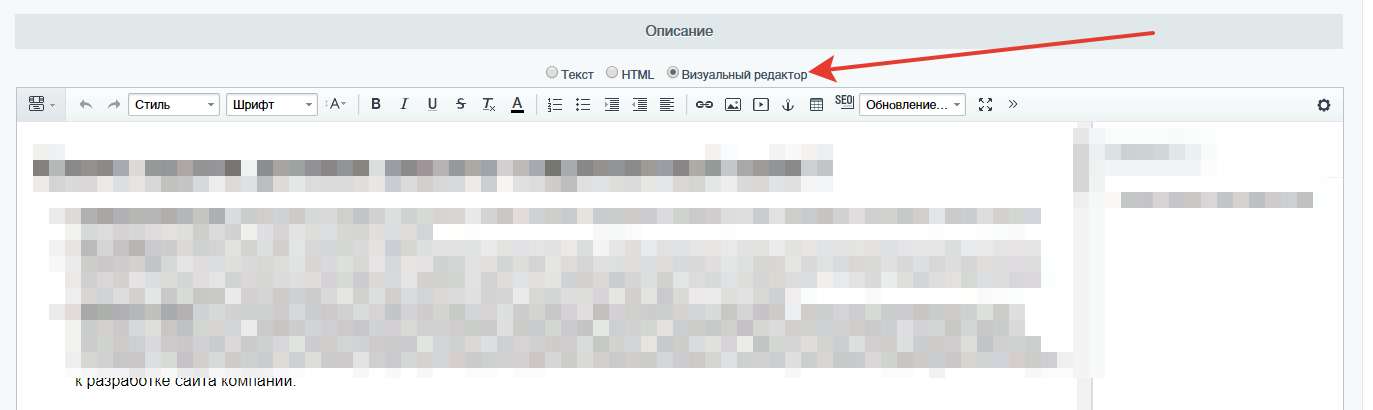
Важно. если редактирование текста происходит из административной части, необходимо открыть раздел «Визуальный редактор», для работы с редактором.
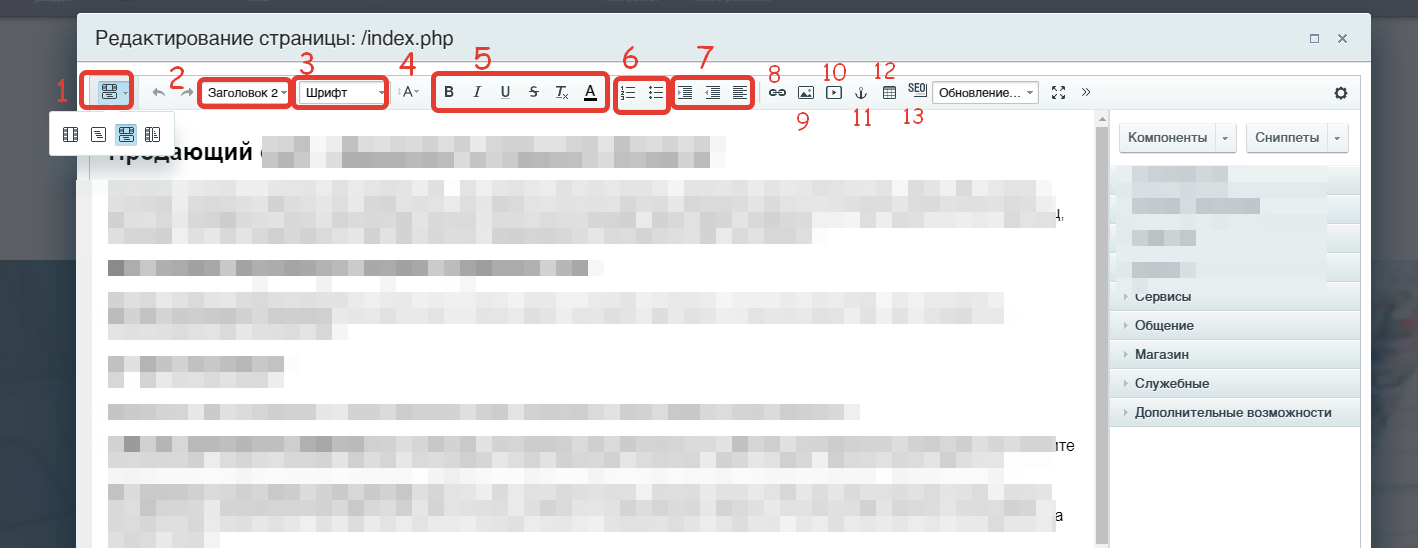
Рассмотрим инструменты, которые нам предоставляет текстовый редактор.
1. Выбор режима отображения
Доступны 3 режима:
- «визуальный режим» — будет отображаться только визуальный редактор;
- «режим редактирования исходного кода» - отображается только поле для ввода html;
- «совмещенный режим по горизонтали/вертикали» - редактор будет разделен на 2 части (визуальный редактор и редактор исходного кода).
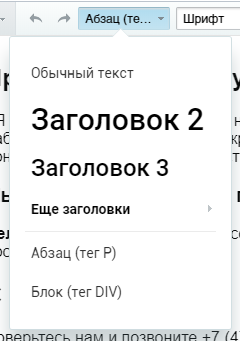
2. Стиль оформления.
Данный пункт позволяет выбрать какой стиль будет применен к тексту (обычный текст, заголовок от h1 до h6, абзац или блок).
3. Шрифт
Позволяет выбрать какое семейство шрифта использовать.
4. Размер шрифта
Изменяет размер шрифта.
5. Инструменты для изменения внешнего вида текста
- полужирный;
- курсив;
- подчеркнутый;
- зачеркнутый;
- удалить форматирование текста;
- цвет текста.
6. Список
- нумерованный список;
- маркированный список.
7. Выравнивание текста
- увеличить отступ;
- уменьшить отступ;
- выравнивание текста (по левому краю, по центру, по правому краю, по ширине).
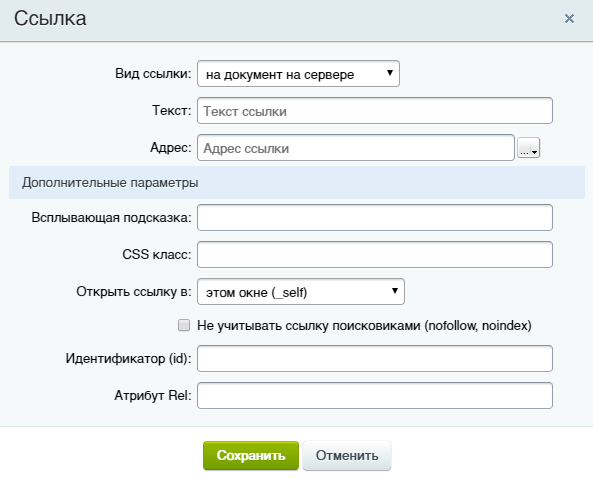
8. Инструмент для размещения ссылки
Содержит два основных поля: текст и адрес. В поле текст необходимо указать текст, который будет являться ссылкой.
Помимо этого есть дополнительные поля. Рассмотрим наиболее полезные из них:
- Всплывающая подсказка. Здесь можно указать текст, который будет отображаться при наведении на ссылку;
- CSS класс. С помощью этого поля можно присвоить CSS класс для ссылки (чаще всего этот пункт используется, если необходимо сделать, чтобы изображение открывалось в модальном окне. Для этого ссылке прописывается класс fb. Подробнее об этом можно почитать на странице Изображения в модальном окне );
- Не учитывать ссылку поисковиками. Необходимо выбрать этот пункт, если нужно, чтобы ссылка не учитывалась поисковыми системами.
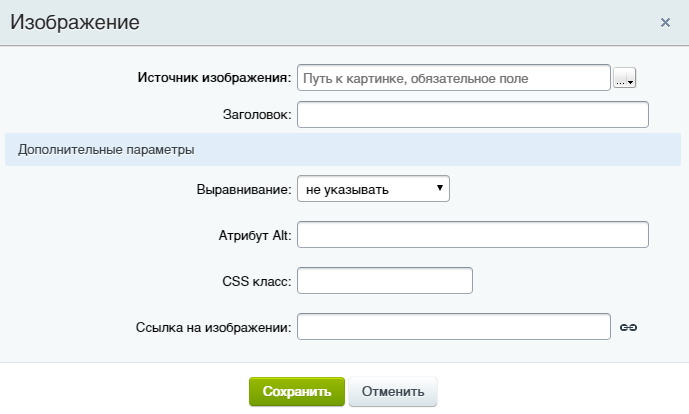
9. Изображение
Используется для загрузки изображений в редактор.
Изображение можно выбрать:
- из медиабиблиотеки;
- из структуры сайта;
- или разместить ссылку на изображение со стороннего ресурса.
10. Вставить видео
Дает возможность разместить ссылку на ролик со стороннего ресурса.
11. Якорь
Позволяет установить якорь в нужном месте страницы, для создания ссылки именно на это место страницы.
12. Таблица
Инструмент для вставки таблицы.
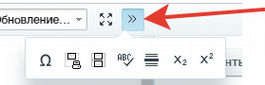
Также можно открыть дополнительные настройки кнопкой «Еще».
Рассмотрим содержащиеся там инструменты.
- Спецсимвол. Позволяет размещать спецсимволы на странице;
- Вставить разрыв для печати страницы. Позволяет разбить одну страницу на несколько при печати;
- Вставить разделитель страниц. Позволяет осуществить разбиение текста при просмотре публичной части сайта. Данная функция работает только при редактировании инфоблока;
- Проверка орфографии. Включает проверку орфографии. Чтобы данный инструмент можно было использовать, необходимо установить расширение pSpell;
- Вставить горизонтальный разделить. Вставляет горизонтальную полосу;
- Нижний индекc. Добавляет нижний индекс;
- Верхний индекс. Добавляет верхний индекс.
Стоимость разработки сайта в этом году